이전 글 보기
2022.06.10 - [HTML&CSS] - HTML(HyperText Markup Language)이란 무엇인가? What is HTML?
HTML(HyperText Markup Language)이란 무엇인가? What is HTML?
<!DOCTYPE html> Example Hello, world! 요약 HTML이란? - 웹브라우저에 표현할 수 있도록 디자인된 문서(HyperText)를 위한 마크업(Markup) 언어 속하는 분류 - 선언형 언어(Declartive language) / 특수 분야 언..
yunjuniverse.tistory.com
*CSS는 HTML과 같은 마크업 언어(Markup language)와 함께 쓰이는 특수 언어입니다. HTML에 대해 궁금하시다면 윗 글을 읽고 오세요!
요약
CSS(Cascading Style Sheets)?
'우선 순위 규칙에 따라 마크업 문서(HTML)의 스타일을 표현하는 문서'
CSS 장점
1. HTML 문서의 가독성이 높아짐
2. 간단한 구조로 인해 동적인 기능의 구현 쉬워짐
3. 문서의 크기가 작아져 기계의 문서의 해독(파싱, parsing)이 쉬움(더 빠른 사용성 보장)
4. 다양한 포맷(모바일용, PC용 등)으로 전환이 쉬움
6. 디자인에 대한 부분을 분리시켜 웹 디자이너와 프로그래머 또는 기획자와 협업이 용이해짐
7. 여러 HTML문서에 하나의 CSS를 적용시켜 트래픽 감소 가능
CSS 사용법
CSS는 '선택자(Selector)'와 선언 블록(Declaration Block)를 이용해 문서를 꾸며줌
사용 형태
선택자 { (스타일 속성): (스타일 값); } // 선택자 {선언블록}
p {color: red;}
HTML이 웹 페이지의 구조와 내용을 기술하는 마크업 언어(Markup language)라면 CSS는 Cascading Style Sheets의 약자로서 HTML과 같은 마크업 언어가 실제로 웹사이트에서 어떻게 표현되어야 하는지를 지정하기 위한 스타일 시트(Style Sheets) 언어입니다.
웹 페이지를 만들 때는 HTML과 같은 마크업 언어로 웹 페이지의 구조와 내용을 정의하고 CSS는 각 HTML의 요소를 꾸밉니다. 동일한 구조와 내용으로 구성된 HTML 페이지도, CSS를 서로 다르게 적용하면 전혀 다른 스타일의 페이지처럼 보이게 할 수 있습니다. 마치 똑같은 인형에 다른 옷을 입히고 색칠을 해서 전혀 다른 인형처럼 보이게 만드는 것이죠.
01. CSS(Cascading Style Sheets)의 정의
CSS(Cascading Style Sheets)를 이해하기 위해 뜻을 한번 풀어보겠습니다.

일단 뒤에 있는 SS는 Style sheets의 약자입니다. 형식(양식)이 있는 여러 겹의 판이라는 뜻으로 굳이 해석해 볼 수 있는데, 쉽게 스타일을 표현하는 여러장의 문서이라고 이해할 수 있습니다.
조금 어려운 부분은 CSS의 C인데요. C는 Cascading의 약자입니다. 사전적 의미로는 폭포같은, 연속적인 이라는 의미를 가지고 있습니다. 명사형인 Cascade는 작은 폭포를 말합니다. 다만 한 개의 폭포가 아닌 계단식으로 구성된 여러 작은 폭포 중 하나를 의미합니다. CSS에서 Cascading이라는 의미는 하나씩 적용한다는 Step by step의 의미와 같습니다.

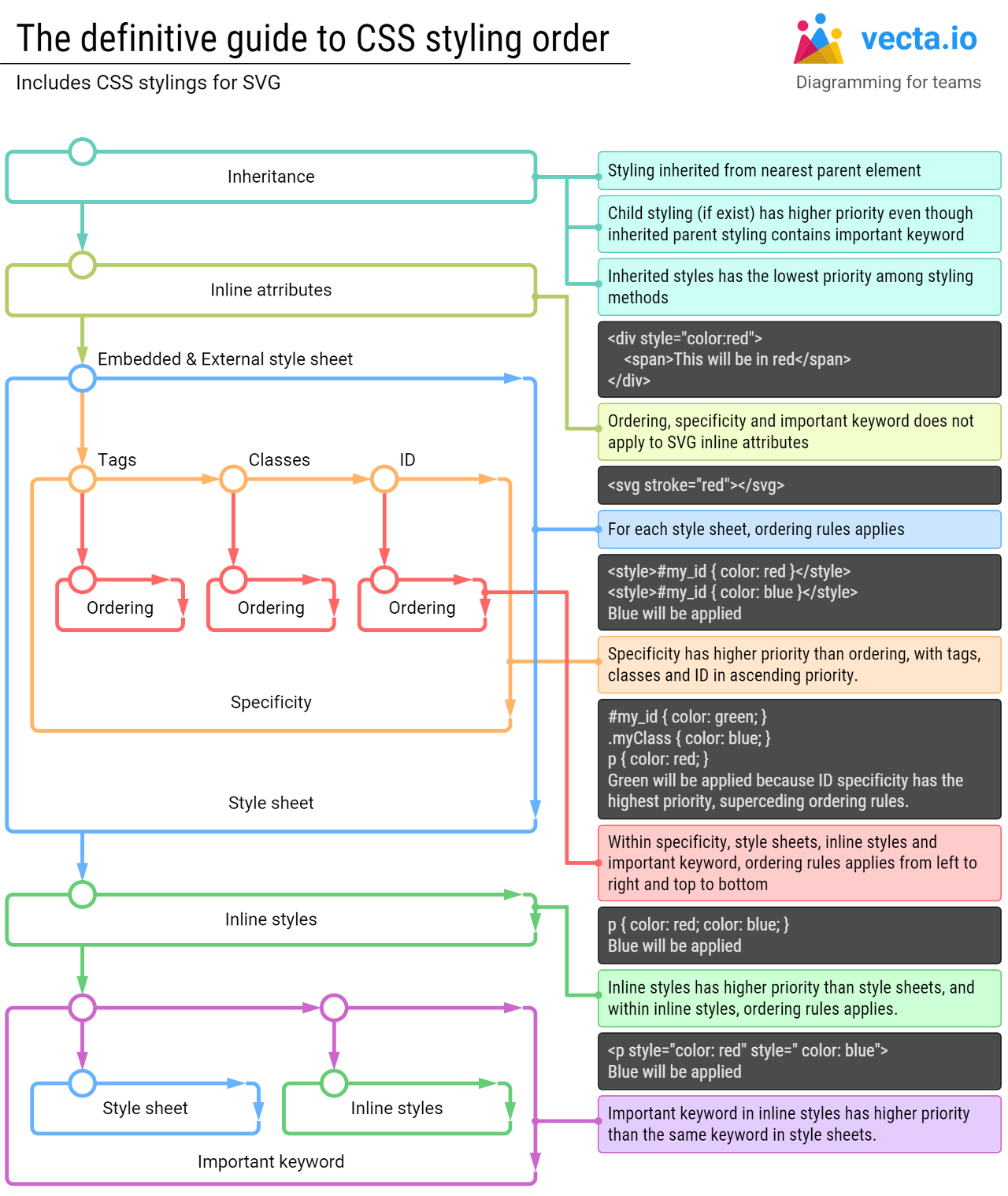
CSS는 여러 장 스타일 시트를 가지고 마크업 문서를 꾸밉니다. 만약 여러 장의 스타일 시트가 같은 요소를 서로 다르게 꾸미게 된다면 오류가 발생할 수 있습니다. 한 HTML 문서를 꾸미기 위한 스타일 시트가 A와 B 총 2개가 존재한다고 해보겠습니다. 여기서 A 스타일 시트는 글자를 빨간색으로 꾸미고, B스타일 시트는 글자를 파란색으로 꾸민다면 어떤 스타일 시트의 명령을 따라야 할까요? 이런 모호함을 해결하기 위해 CSS는 올바른 스타일 구현을 위한 우선 순위 규칙이 존재합니다.

위 예제처럼 스타일 시트 간 우선 순위, 상위 요소-하위 요소간 우선 순위, 선택자간 우선 순위를 정해 일반 규칙에서 특수 규칙으로 계단식 폭포처럼 내려가며 스타일을 적용한다고 하여 Cascading이라는 말이 붙었습니다. 이를 정리하면 CSS란 '우선 순위 규칙에 따라 마크업 문서의 스타일을 표현하는 여러 장의 표현 문서'라는 뜻입니다.
02. HTML과 CSS의 관계: CSS는 왜 쓰는걸까?

이전에는 HTML 하나로 문서의 구조와 스타일을 모두 표현했습니다. 그러나 이런 방식은 HTML 문서의 복잡성을 증가시킬 뿐만 아니라 스타일 표현의 다양성에도 한계를 드러냈습니다. 이에 HTML 문서의 가독성을 높이면서 스타일 표현의 다양성을 담보할 수 있도록 문서의 스타일만 담당하는 언어를 분리한 것입니다.
CSS 사용의 장점을 나열해보겠습니다.
1. HTML 문서의 가독성이 높아짐
2. 간단한 구조로 인해 동적인 기능의 구현 쉬워짐
3. 문서의 크기가 작아져 기계의 문서의 해독(파싱, parsing)이 쉬움(더 빠른 사용성 보장)
4. 다양한 포맷(모바일용, PC용 등)으로 전환이 쉬움
6. 디자인에 대한 부분을 분리시켜 웹 디자이너와 프로그래머 또는 기획자와 협업이 용이해짐
7. 여러 HTML문서에 하나의 CSS를 적용시켜 트래픽 감소 가능
03. CSS 사용법: 선택자(Selectors)
CSS는 명령어 선언 방식으로 디자인을 하는 디자인 언어입니다. CSS는 HTML과 마찬가지로 선언형 언어(Declarative language)이자 특수 분야 언어(Domain-specific language)이면서 프로그래밍 언어에 속하지 않습니다. CSS는 그저 마크업 문서를 꾸며주기만 할 뿐입니다.
CSS는 선택자(Selector)와 선언 블록(Declaration block)을 이용해 문서를 꾸며줍니다. 문서의 내용이나 구조를 '선택'하고 선언 블록으로 선언할 내용을 묶어서 명령해주는 것이죠.
선택자 { (스타일 속성): (스타일 값); }
p {color: red;}
CSS는 위와 같은 방식으로 스타일을 선언합니다. 선택자는 HTML문서에 있는 tag를 선택합니다. 여기서는 문단을 의미하는 <p>를 선택했습니다. 그리고 'color'라는 스타일의 속성을 red라는 스타일 값으로 지정해주었습니다.
그런데 HTML문서와 CSS문서를 먼저 연결해야하지 않을까요? 방법은 매우 간단합니다. HTML문서의 <head>구역에
<link href="styles/style.css" rel="stylesheet">
<link> 태그를 선언해줍니다. 그리고 href로 CSS 문서의 위치를 선언하고 rel로 스타일 시트라는 것을 선언합니다. 이렇게만 하면 CSS와 HTML 연결이 끝납니다. 이전에 만들었던 HTML문서를 가지고 적용 시켜보겠습니다.
<!DOCTYPE html>
<html>
<head>
<link href="style.css" rel="stylesheet">
</head>
<body>
<p> 빨간색
<ul>
<li>동해 물과 <a href="https://ko.wikipedia.org/wiki/백두산">백두산</a>이 마르고 닳도록 </li>
<li> 하느님이 보우하사 우리나라 만세. </li>
<li> 무궁화 삼천리 화려 강산 대한 사람, </li>
<li> 대한으로 길이 보전하세. </li>
</ul>
</p>
</body>
</html>
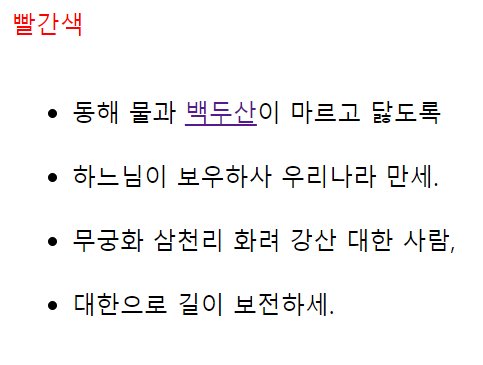
위에 적은 p {color: red;}를 style.css라는 파일 이름으로 HTML문서와 같은 위치에 저장하고 HTML의 <head> 태그 영역에 문서를 결합을 선언 한 뒤 <p> 태그 영역에 "빨간색"이라는 내용을 적어 줍니다.
결과물은 다음과 같습니다.

<p> 태그에 해당하는 부분은 빨간색으로 글자의 색이 변했습니다.
CSS는 선택자라는 간단한 방법을 조합하여 문서의 스타일을 표현하는 것이죠.(물론 구조가 복잡할수록 선택과 적용이 기하급수적으로 어려워집니다)
'HTML&CSS' 카테고리의 다른 글
| HTML이란 무엇인가? What is HTML(HyperText Markup Language)? (0) | 2022.06.10 |
|---|
